
Se você tem um whatsapp para atendimento dos seus clientes e deseja colocar um botão de whatsapp na primeira página do seu site, acompanhe nosso tutorial abaixo e utilize o WhatsHelp.
Nós criamos uma opçãod e tutorial em vídeo (2 minutos) e outra em imagens. Escolha a que mais te agrada e crie rapidamente o seu botão!
TUTORIAL EM VÍDEO:
https://whatshelp.io/widget
TUTORIAL EM IMAGENS:
Caso prefira acompanhar os passos através de imagens, pode acompanhar abaixo:
Acesse: https://whatshelp.io/widget
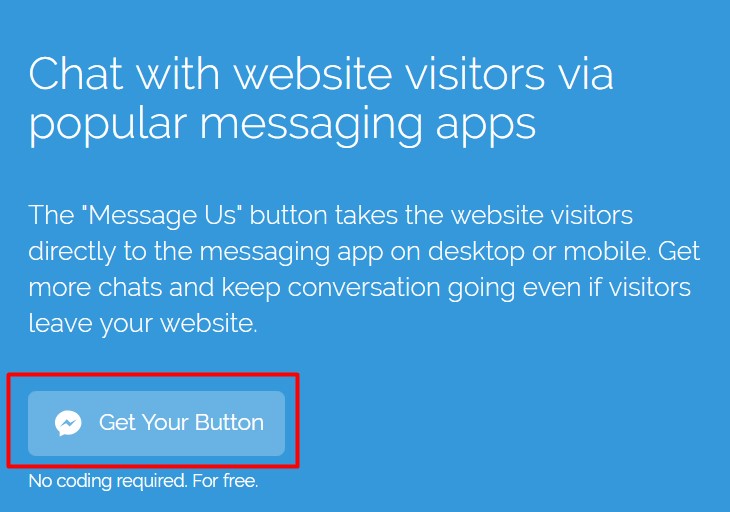
Clique no botão "Get your Button":

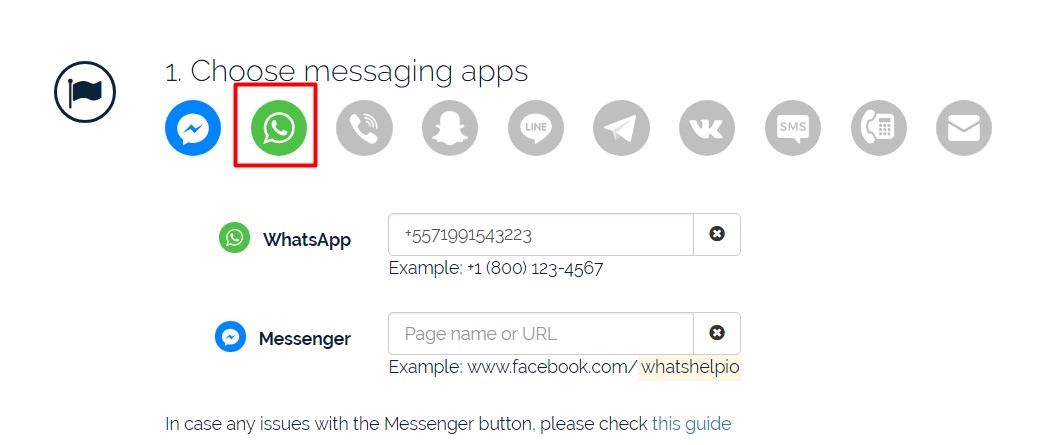
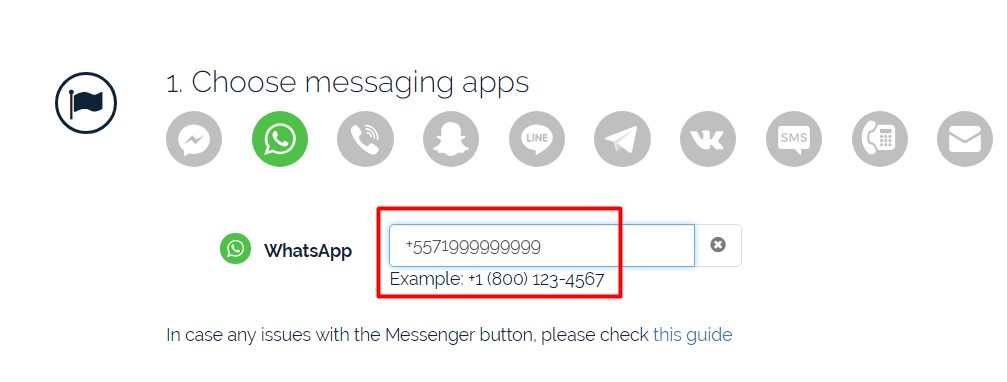
1. Selecione a opção Whatsapp:

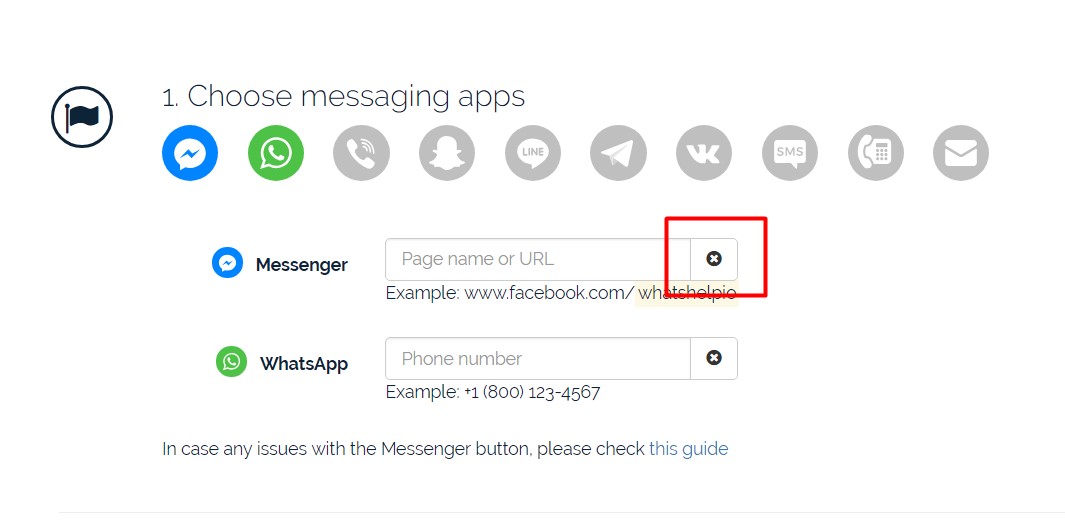
Em seguida, exclua a opção do Facebook messenger clicando no "x":

Preencha seu telefone no formato +55(xx)xxxx-xxxx:

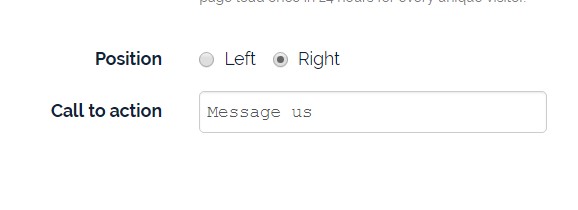
2. Customize o botão:
As primeiras opções de customização são pagas e na versão gratuita iremos para as 2 últimas: Position e call to action.
- Position: Você pode escolher se prefere o botão na esquerda (opção left) ou na direita (opção right) na página do seu site. Na direita é o mais comum e é o que estará pré-selecionado.
- Call to action: Você vai definir o texto que prefere que apareça ao lado do botão do whatsapp. Por exemplo, "Fale agora!"

No canto inferior esquerda, aparecerá um preview e no caso do texto acima o botão ficaria da seguinte forma:

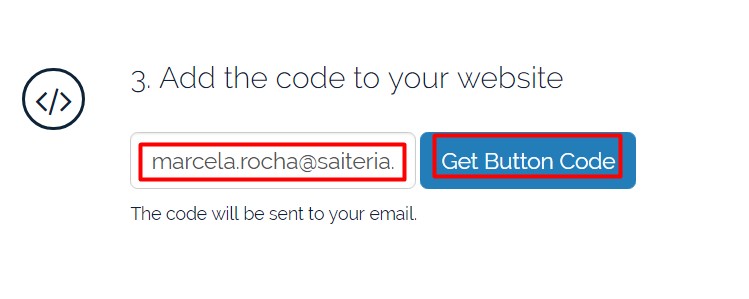
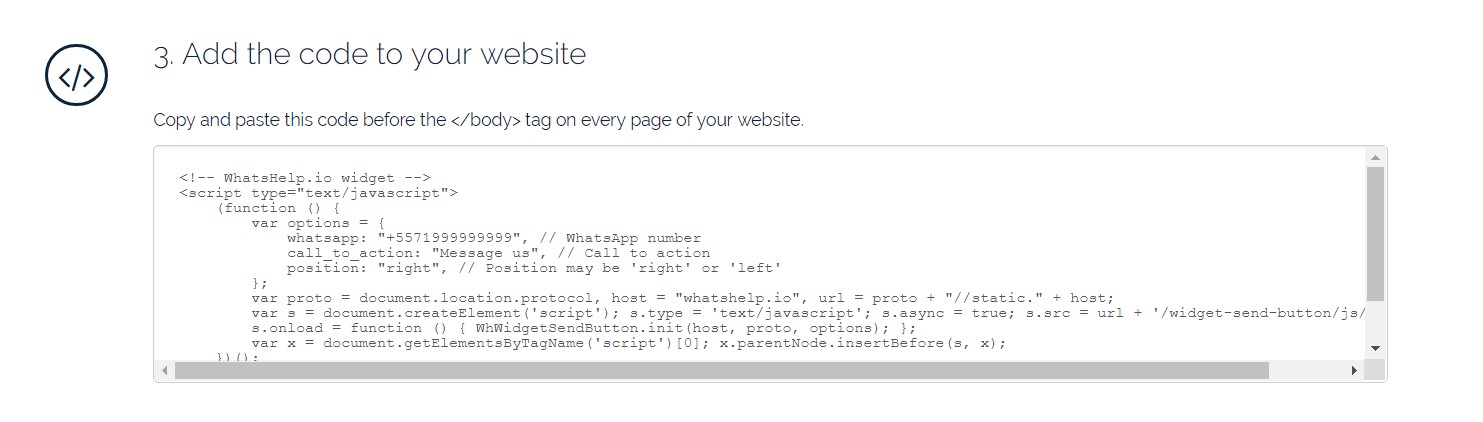
3. Gere o código:
Preencha seu e-mail e clique em "Get Button Code"

Assim que clicar, o código aparecerá na tela (e também será enviado para o seu e-mail). Copie esse código:

4. Insira o código no seu painel da Saiteria:
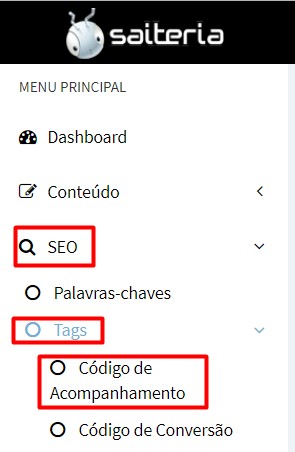
Acesse seu gerenciador de conteúdo, clique na opção "SEO", depois "Tag" e "Código de Acompanhamento":

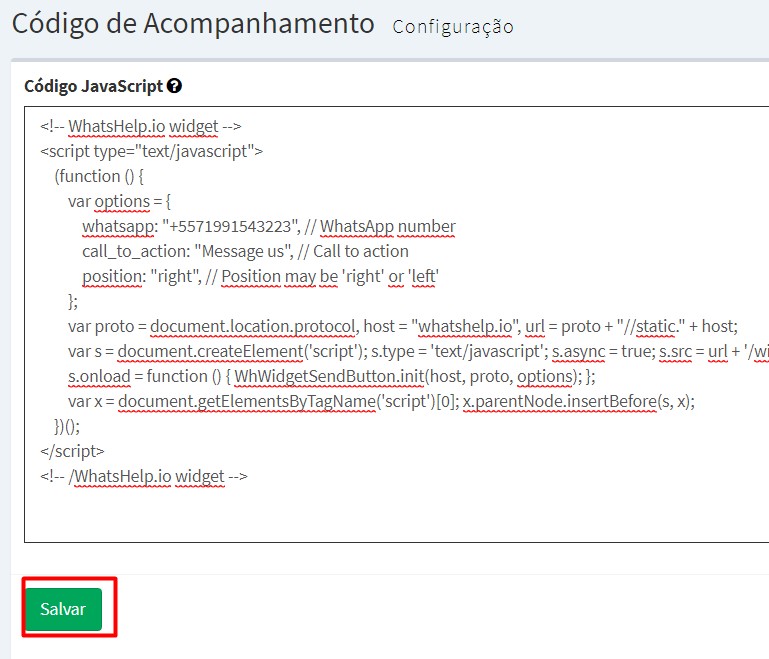
Basta colar o código gerado e clicar em Salvar:

Caso já exista algum código nesse campo (provavelmente existirá o do analytics), pode colar esse novo cógio separando os dois por um "espaço"
Pronto, seu botão deverá aparecer no site em alguns minutos! :)